
マックビー(@Houshi)です。
みなさん、ブログのアイキャッチ画像の作成にお困りですか?
「ブログを書くたびに画像を選んで加工するなんて面倒」とお思いかもしれませんが、アイキャッチ画像は記事に読者を惹きつけるための大事な要素です。
今回ご紹介するCanvaならわずか3分でアイキャッチの作成が可能です。
Canvaとは?
Canvaは無料で利用可能なオンラインのデザインツールです。
画像の加工からリサイズ、文字入れなど、これ1つあれば誰でも簡単にブログのアイキャッチ画像が作成できます。
豊富な素材やテンプレートも用意されており、ポスター作成なども簡単にできてしまいます。
利用するには以下のページから公式サイトにアクセスしてください。
Canvaの使い方
Canvaは大雑把に言って2通りの使い方があります。
1つは画像サイズを指定して1から自分で画像を加工、編集していく方法。
もう1つはあらかじめ用意されたテンプレートを使用して画像と文字の差し替えをしていく方法。
シンプルなアイキャッチを作りたいなら前者、凝ったデザインのアイキャッチを作りたいなら後者がおすすめです。
ここでは前者の方法を説明します。
画像サイズを指定してアイキャッチ画像を作成する方法
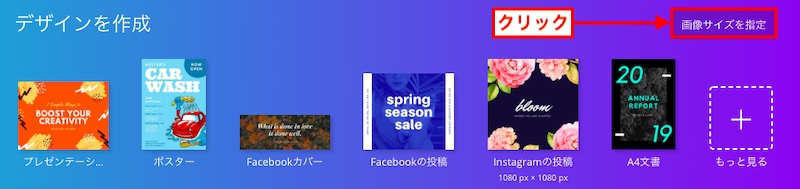
Canvaにログインすると以下のような画面が表示されるので、右上にある「画像サイズを指定」をクリック。

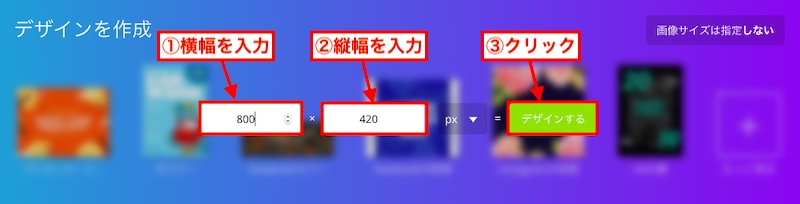
画像の幅と高さを入力して「デザインする」をクリック。
画像サイズは一般的には16:9の割合にすると良いと言われていますが、利用しているブログのテーマや、SNSで表示される画像サイズも考慮する必要があります。
だいたい横幅800、縦幅420〜450ぐらいが無難ではないかと思います。

次にアイキャッチに使用したい画像を用意しましょう。無料でおしゃれな画像をDLできるUnsplashというサイトがオススメです。
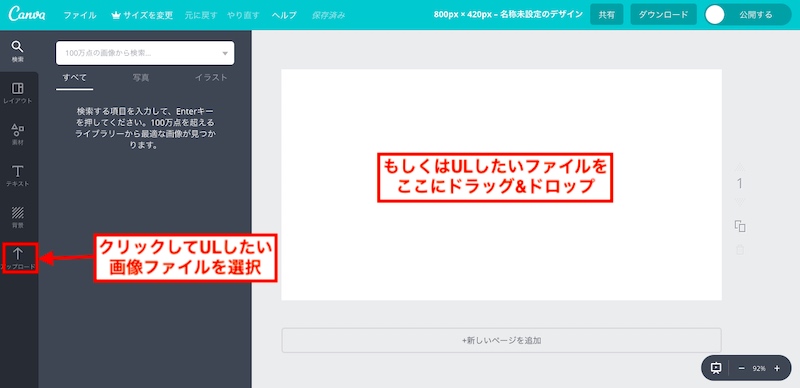
画像を用意したらCanvaにアップロードします。
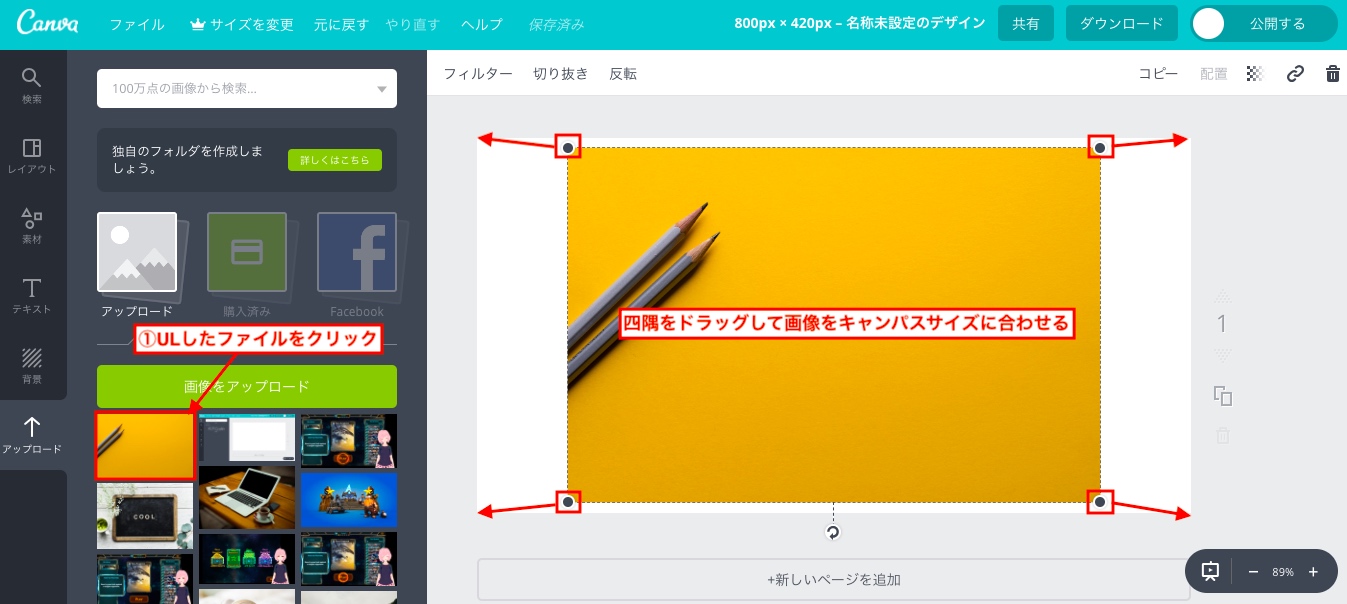
画面左側にある「アップロード」をクリックし画像を選択することでULできますが、ただ単に画面に画像をドラッグ&ドロップするだけでもULできます。

アップロードしたファイルをクリックしてキャンバスに表示したあと、四隅をドラッグして画像のサイズをキャンバスサイズに合わせます。
そのままドラッグすると縦横比を保ったままサイズ変更、Shiftキーを押しながらドラッグすると縦横比を無視してサイズ変更できます。
ULした画像とキャンバスサイズの縦横比が同じでない限り、画像が見切れるか縦横比を無視してサイズ変更しなければいけませんが、まあ多少見切れても大体いい感じに収まります。

あとはこの画像にキャッチコピーなどを入れていくだけですが、そのまま文字を乗せると画像に溶け込んで読みにくくなるので、文字を乗せるスペースに帯を作ります。
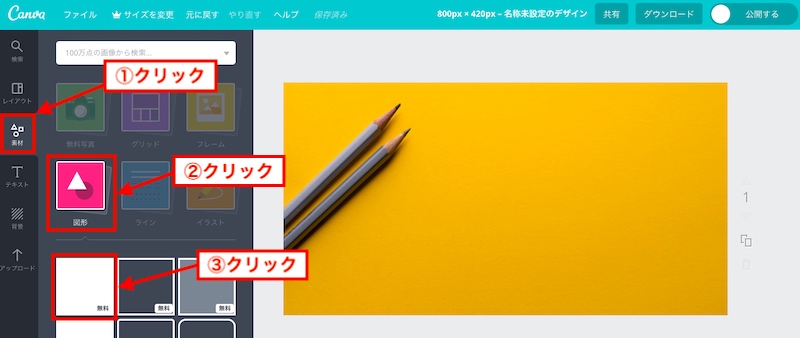
画面左の「素材」→「図形」→無地の四角形の順にクリックしていきます。

白い四角形が表示されるのでまずはこの四角形の色を黒色に変更します。
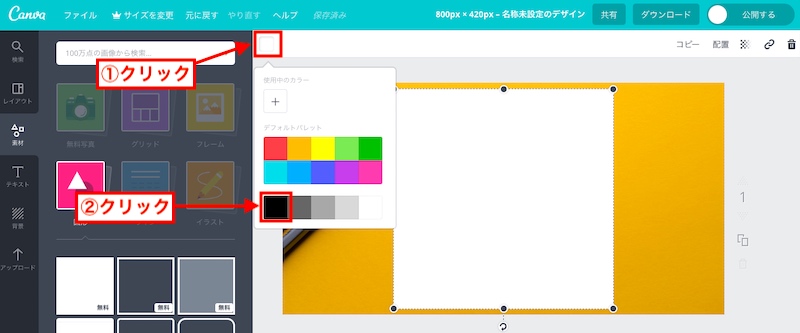
画面上部に表示されているカラーパネルをクリックし、黒色を選択。

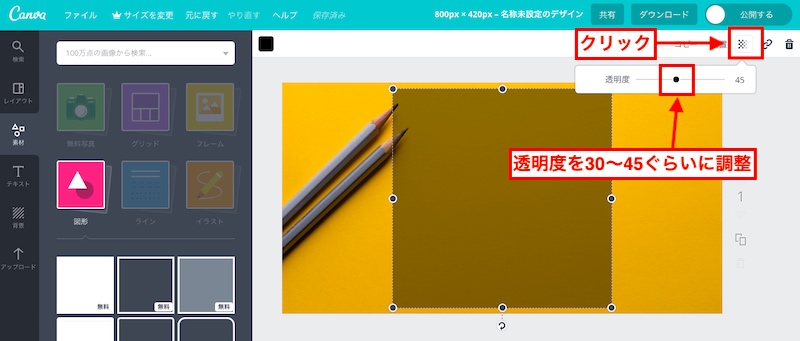
画面上部の編み模様をクリックし、透明度を30〜45ぐらいに変更します。これで四角形が半透明になります。

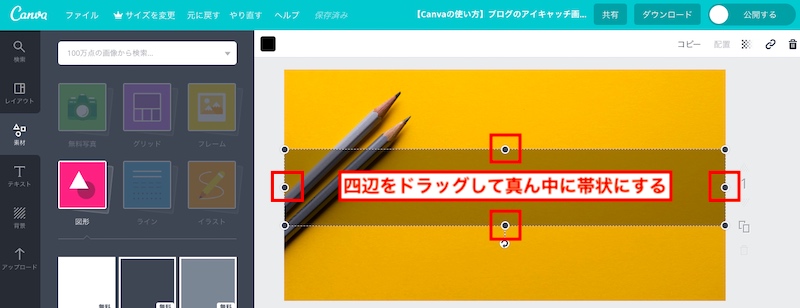
四角形の4辺をドラッグして画像中央に帯状に調整します。

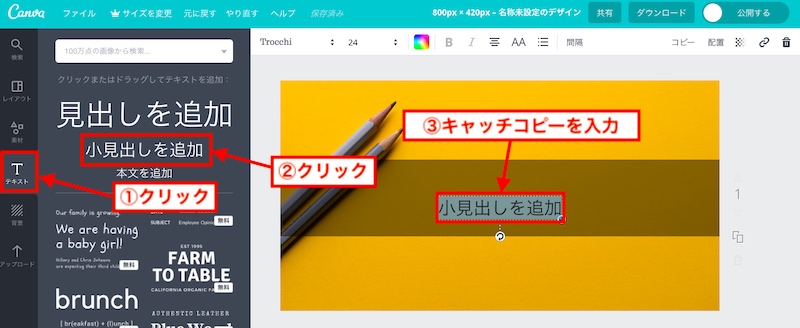
画面左側の「テキスト」→「小見出しを追加」をクリックし、表示されたテキストボックスにキャッチコピーを入力します。

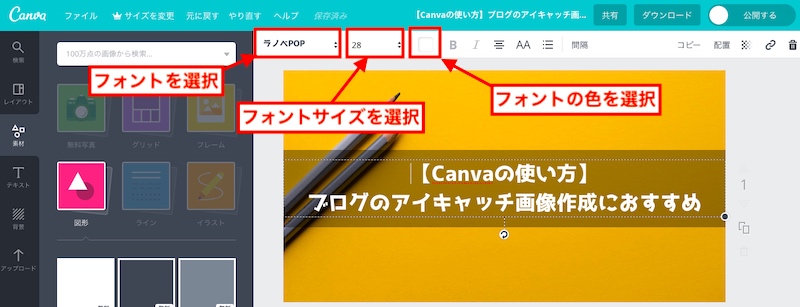
画面上部の「フォント」、「フォントサイズ」、「フォント色」を好みのものに変更して、キャッチコピーの表示位置を調整します。
ここでは、フォント:ラノベPOP、フォントサイズ:28、フォント色:白に設定しています。

以上でアイキャッチの作成は完了です。
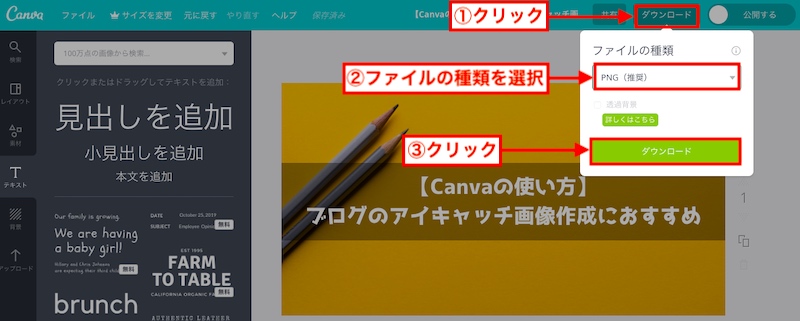
画面上部の「ダウンロード」をクリックしてDLしましょう。ファイルの種類はPNGにすると容量が大きくなるのでJPGがおすすめです。

まとめ
以上、Canvaで手軽にブログのアイキャッチ画像を作る方法をご紹介しました。
Canvaには豊富なテンプレートも用意されているので、それらを使えば簡単によりおしゃれな画像に編集することもできます。
作った画像はオンラインに保存され続けるので、一度基本となるテンプレートを作ってしまえば、あとは画像とキャッチコピーを記事に合わせてその都度変更するだけです。
ほんの数分の手間をかけて加工した画像でも、適当に拾ってきただけの画像よりは、アイキャッチとして多くの人の目を引いてくれます。
ブログのアクセス数増加にもつながるので、Canvaを利用してアイキャッチに一手間かけてみましょう。